
Kig eventuelt på eksemplerne fra lærebogen kapitel 10.
Denne opgave kræver, at du har læst kapitel 5, Nedarvning og 9, Appletter og grafik.
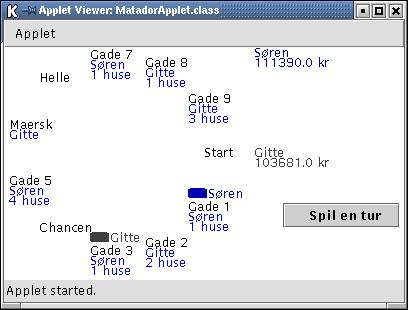
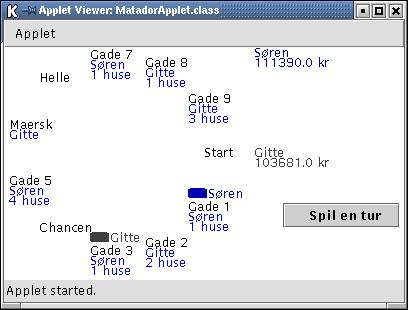
Lav matadorspillet om til at kunne vises grafisk i en applet. Der skal som minimum være en knap, som spiller en omgang.
Når du skal programmere, så vær systematisk, og del opgaven op i små delopgaver. Løs en delopgave ad gangen, og afprøv, at det fungerer, før du går videre.
Hent kildeteksten til matadorspillet (version 2: Felt.java, Gade2.java, Grund2.java, Helle.java, Rederi2.java, Start.java, Spiller.java og SpilMatador.java ændret til at bruge Gade2 og Rederi2), og prøv det.
Genbrug MinApplet ovenfor. Husk at initialisering skal ske i init()-metoden eller i konstruktøren. De variabler der skal deles mellem flere metoder, skal være objektvariabler (lokale eksisterer jo kun i den metode de er defineret i).
Lav en tur-knap, som spiller en runde.
Føj en metode til Felt, der tegner feltet. Hvert felt skal også have en position (den er en del af initialiseringen, så sæt den fra init()-metoden).
Løb igennem alle felter, og tegn dem i paint().
Udbyg derefter spillet efter egen smag.

Det er bedst at du bruger hovedet og kun ser på dem hvis du er gået i stå.
Prøve programmet
Har du ikke allerede i sidste
lektion prøvet matadorspillet, så prøv at køre
programmet. Derefter er det naturligvis meget lettere at lave en
grafisk udgave! Brug trinvis gennemgang (trace into/step over),
indtil du føler, du har forstået programkoden. Først
da er du klar til at prøve i en applet.
Struktur i en applet
Opret en applet, eller genbrug
MinApplet ovenfor. Flyt initialiseringen fra SpilMatador.java til
init()-metoden eller konstruktøren. Husk at importere
java.util.* øverst for at få adgang til Vector-klassen.
Variablerne felter, sp1, sp2 skal nu være objektvariabler (før
var de lokale variabler), for at de kan ses i resten af appletten:
import java.awt.*;
import java.applet.*;
import java.util.*;
public class MatadorApplet extends Applet
{
// objektvariabler:
Spiller sp1=new Spiller("Søren",50000,Color.green); // opret spiller 1
Spiller sp2=new Spiller("Gitte",50000,Color.yellow); // opret spiller 2
Vector felter=new Vector();
public MatadorApplet() // eller "public void init()"
{
felter.addElement(new Start(5000));
felter.addElement(new Gade2("Gade 1",10000, 400,1000));
felter.addElement(new Gade2("Gade 2",10000, 400,1000));
//... osv. Husk, at appletten først tegner noget, når initialiseringen er færdig, så hvis du f.eks. kører 20 runder i initialiseringen, tager det lang tid, førend systemet når til at kalde paint()!
Definér en tur-knap
For at få spillet til at
køre kan du lave en knap. Når brugeren trykker på
knappen, så kald spillernes tur()-metode.
(Alternativ:
kald spillernes tur()-metode inde i paint() og afslut paint() med:
repaint(1000); dette får systemet til at kalde paint() igen
efter et sekund).
Hvert felt skal have en position. Føj en position (af typen Point) til Felt-klassen:
import java.awt.*;
public class Felt
{
String navn;
Point position = new Point();
og definér metoden tegn(Graphics g) på Felt, der tegner feltets navn på positionen:
public void tegn(Graphics g)
{
g.setColor(Color.black);
g.drawString(navn,position.x,position.y);
}
Husk at importere java.awt.* øverst for at få adgang til Point- og Graphics-klassen.
Løb alle felterne igennem i init(), og sæt koordinaterne på felterne:
felter.addElement(new Gade2("Gade 8",20000,1100,2000));
felter.addElement(new Gade2("Gade 9",30000,1500,2200));
for (int i=0; i<felter.size(); i++)
{
double v = Math.PI*2*i/felter.size(); // vinkel i radianer
Felt f = (Felt) felter.elementAt(i);
f.position = new Point(
100 + (int) (100*Math.cos(v)),
110 + (int) (100*Math.sin(v))
);
}
Definér applettens paint()-metode til at kalde felternes tegn() for at tegne brættet:
public void paint(Graphics g)
{
for (int i=0; i<felter.size(); i++)
{
Felt f = (Felt) felter.elementAt(i);
f.tegn(g);
}
En grund skal også have tegnet ejeren nedenunder, så den
skal have en anderledes tegn(). Definér tegn() i Grund2.
En
gade skal også vise antallet af huse. Definér også
tegn() i Gade2.
Find selv på flere ting:
Lav tekstfelter, der beskriver hver spillers beholdning.
Tegn spillernes biler på skærmen .
Automatisk spil
(vink: kald spillernes tur()-metode inde
i paint(). Start paint() med: repaint(1000); dette får
systemet til at kalde paint() igen efter et sekund).
Kan du slet ikke komme videre så er der mulighed for
at kigge i en forslag til løsning.
OBS! Hvis du kigger her er der ikke tale om at du har løst
opgaven.