
Indhold:
At lægge Java i en hjemmeside
At tegne simpel grafik
Metoder i en applet
Kapitlet forudsættes af kapitel 10, Grafiske brugergrænseflader og 11, Interfaces.
Forudsætter kapitel 3, Objekter (4, Definition af klasser og 5, Nedarvning er en fordel).
En applet er et javaprogram i en hjemmeside. Når siden vises, vil browseren (fremviseren af HTML-dokumentet) hente javaprogrammet og udføre det på brugerens maskine. Ordet applet giver mange associationer til "en lille applikation".
Hjemmesider skrives i et sprog, der hedder HTML. En hjemmeside med en applet vil have en HTML-kode, der henviser til, hvor browseren skal finde programkoden. Det ser sådan her ud:
<applet code="MinApplet.class" width=400 height=300> </applet>
Her blev angivet, at appletten hedder MinApplet, og den skal være 400 punkter bred og 300 høj. MinApplet.class, den binære kode fra MinApplet.java, skal ligge i samme katalog som hjemmesiden.
HTML-koder er skrevet mellem < og >. Et helt HTML-dokument med en applet kunne se sådan her ud:
<HTML>
<HEAD>
<TITLE>Min applet</TITLE>
</HEAD>
<BODY>
Velkommen til min første applet!<BR>
<APPLET
CODEBASE = "."
CODE = "MinApplet.class"
WIDTH = 400
HEIGHT = 300>
</APPLET>
Slut herfra!
</BODY>
</HTML>
For mere viden om HTML henvises til de mange introduktioner til, hvordan man laver hjemmesider. CODE og CODEBASE forklares nærmere i afsnit 9.6.5.
Selve javaprogrammet er en klasse, der arver fra Applet. Her skal paint()-metoden, som kaldes når appletten skal tegnes på skærmen, defineres. Til dette formål får paint() et Graphics-objekt (beskrevet i 9.5.3) overført, som vi kan tegne med.
I eksemplet nedenfor tegner vi en linie, en fyldt oval og noget tekst med grøn skrift.
import java.awt.*;
import java.applet.*;
public class MinApplet extends Applet
{
public void paint(Graphics g)
{
// Herunder referer g til et Graphics-objekt man kan tegne med.
g.drawLine(10,10,50,70);
g.fillOval(5,5,300,50);
g.setColor(Color.green);
g.drawString("Hej grafiske verden!",100,30);
}
}
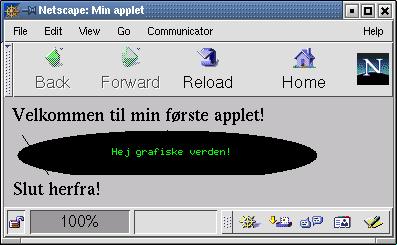
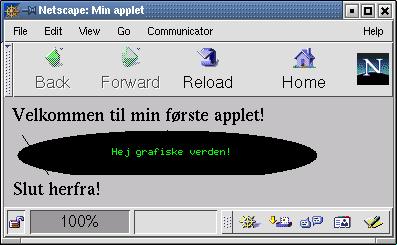
Her ses, hvordan HTML-koden med appletten ser ud i en browser (Netscape under Linux).

Man ser, at først kommer HTML-teksten "Velkommen til ...", derunder appletten og nederst igen noget tekst fra HTML-koden.
Den vigtigste metode er repaint(), som forårsager, at appletten bliver gentegnet (ved, at systemet kalder paint()).
Andre rare metoder er getImage(), der giver dig mulighed for at indlæse grafik, og getSize(), der giver applettens størrelse. De er beskrevet i appendiks senere i kapitlet (afsnit 9.5.1).
En applet skal spille sammen med HTML-koden og fremvisningen. Der ligger faktisk et stort maskineri bagved, der sørger for, at den bliver vist korrekt og får relevante oplysninger om, hvad brugeren gør. Derfor har appletter en række metoder, som kan tilsidesættes efter behov.
Den vigtigste er paint(), som systemet kalder, hver gang der er behov for at tegne appletten, f.eks. hvis den har været dækket af et andet vindue.
En anden er init(), der kaldes, når appletten indlæses som en del af HTML-dokumentet. Metoden bliver kun kaldt én gang, så det er en god ide at placere programkode, der opretter objekter og initialiserer programmet, i init(). Da appletten er et objekt, kan man selvfølgelig også gøre det i konstruktøren, men da skal man være opmærksom på, at de metoder du kan kalde (f.eks. repaint() og getSize()), ikke har nogen virkning, da applettens omgivelser ikke er blevet initialiseret endnu.
Det er en god ide at initialisere variabler og oprette objekter i init()-metoden, og kun have selve gentegningen i paint().
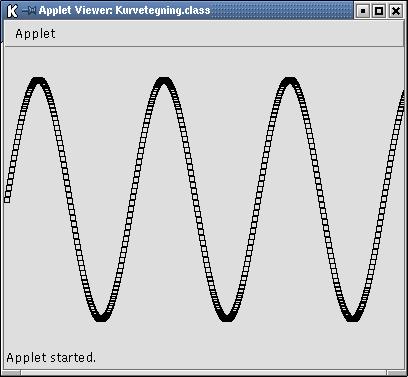
Her er et program, der tegner en kurve over sinus-funktionen.
Det definerer init()-metoden, hvor det udregner koordinater for alle punkterne, der skal tegnes (her bruger vi getSize() for at vide, hvor stor appletten er).
Vi tegner punkterne i paint(), der er gjort så lille og hurtig som muligt (den kaldes jo hver gang appletten bliver gentegnet).
Punkterne huskes i en vektor, der er defineret som objektvariabel, sådan at den er kendt, så længe Kurvetegning-objektet findes. På den måde får vi data fra init() over til paint().
import java.util.*;
import java.awt.*;
import java.applet.*;
public class Kurvetegning extends Applet
{
Vector punkter; // objektvariabel kendt i både init() og paint()
public void init() // Forbered punkterne
{
punkter = new Vector();
int br = getSize().width; // applettens bredde
int hø = getSize().height; // applettens højde
for (int i=0; i<br; i++)
{
double y = 0.5*hø - 0.4*hø*Math.sin((double) i*20 / br);
punkter.addElement(new Point(i, (int) y ));
}
}
public void paint(Graphics g) // tegn punkterne
{
for (int i=0; i<punkter.size(); i=i+1)
{
Point p = (Point) punkter.elementAt(i);
g.drawRect(p.x, p.y, 5, 5);
}
}
}

Dette afsnit findes i den trykte bog
Lav en applet, der viser et digitalur som tekst (vink: Brug et Date-objekt).
Lav en applet, der viser et analogt ur.
Appletter har nogle metoder, som det kan være nyttigt at kende. De er delt i to grupper, nemlig dem du kan kalde, og dem systemet kalder, og som du kan omdefinere for at få udført noget af din kode, når de kaldes.
Disse metoder står til din rådighed, når du programmerer appletter. Det er kun de vigtigste af metoderne, der er gengivet (se Javadokumentationen for Applet og Component for en komplet liste).
Nogle af Applet-klassens metoder
repaint(int
millisekunder)
forårsager at systemet kalder paint() på
appletten lidt senere.
Dimension getSize()
returnerer
applettens højde og bredde i et Dimension-objekt (der har
variablerne width og height).
URL
getCodeBase()
giver URL'en til CODEBASE, dvs. hvor
.class-filen er.
URL
getDocumentBase()
giver URL'en til der, hvor
HTML-dokumentet ligger.
AudioClip
getAudioClip(URL url, String filnavn)
returnerer et
lydklip-objekt, typisk fra en .wav-fil.
Image
getImage(URL url, String filnavn)
returnerer et
billede-objekt, typisk fra en .jpg eller .gif-fil.
String getParameter(String
parameternavn)
returnerer den pågældende
parameterværdi, hvis den er defineret i HTML-koden, ellers
null. En parameter sættes med <PARAM NAME="navn"
VALUE="værdi"> før </APPLET>.
Appletter har en række metoder, som du selv kan definere, og som systemet vil kalde.
public void paint(Graphics g)
Her programmerer du, hvordan appletten skal se ud på skærmen ved at kalde metoder på Graphics-objektet g (dets metoder er forklaret i næste afsnit).
Metoden kaldes af systemet, hver gang der er behov for at gentegne en del eller hele appletten. Det kan være ret så ofte, så man bør have så lidt kode som muligt her, så metoden kan udføres hurtigt.
public void init()
Kaldes, når fremviseren indlæser HTML-dokumentet og appletten. Her kan du lægge kode, der initialiserer programmet. init() bliver kun kaldt én gang.
public void start()
Kaldes, når appletten bliver synlig. Normalt sker det lige efter init(), men hvis HTML-dokumentet er meget stort, og appletten er i bunden af dokumentet, kan det være, den ikke er synlig med det samme. Så kaldes start() først, når appletten bliver synlig for brugeren. start() kan godt blive kaldt flere gange, hvis appletten skjules og bliver synlig igen.
public void stop()
Kaldes, når appletten bliver skjult. Det kan være, fordi vinduet bliver minimeret, eller fordi brugeren går til et andet dokument. Ligesom start() kan stop() godt blive kaldt flere gange.
public void destroy()
Kaldes, når appletten smides væk af fremviseren, fordi brugeren er gået til et andet dokument eller har lukket vinduet. destroy() bliver kun kaldt én gang. Er der noget, der er vigtigt at få gjort inden programmet afsluttes, kan du lægge kode til at gøre det i destroy().
Graphics er beregnet til at tegne grafik (på skærm eller printer). Man skal ikke selv oprette Graphics-objekter med new, i stedet får man givet et "i hånden", når styresystemet afgører, at vinduet skal tegnes op. Herunder gengives kun nogle af metoderne - se Javadokumentationen for en komplet liste.
java.awt.Graphics - todimensional grafiktegning
Metoder
void drawLine(int x1, int y1, int x2, int y2)
tegner en linie mellem punkterne (x1, y1) og (x2, y2).
void drawRect(int x, int y, int bredde, int højde)
tegner omridset af et rektangel.
void drawString(String tekst, int x, int y)
tegner tekst med øverste venstre hjørne i (x,y).
void drawOval(int x, int y, int bredde, int højde)
tegner en oval med øverste venstre hjørne i (x,y). Er bredde==højde, tegnes en cirkel.
void drawArc(int x, int y, int bredde, int højde, int startvinkel, int vinkel)
tegner en del af en oval, men kun buen fra startvinkel og vinkel grader rundt (mellem 0 og 360).
void fillRect(int x, int y, int bredde, int højde)
tegner et udfyldt rektangel.
void fillOval(int x, int y, int bredde, int højde)
tegner en udfyldt oval med øverste venstre hjørne i (x,y). Er bredde==højde, tegnes en cirkel.
void fillArc(int x, int y, int bredde, int højde, int startvinkel, int slutvinkel)
tegner en udfyldt del af en oval, men kun fra startvinkel til slutvinkel (mellem 0 og 2 pi).
Rectangle getClipBounds()
giver grafik-objektets klipnings-omrids. Kun punkter inden for dette omrids bliver faktisk tegnet, ting uden for omridset bliver beskåret til den del, der er inden for omridset.
void setColor(Color nyFarve)
sætter tegnefarven til nyFarve. Alt bliver herefter tegnet med denne farve.
Color getColor()
aflæser tegningsfarven.
void setFont(Font nySkrifttype)
sætter skrifttypen til nySkrifttype. Dette påvirker tekster skrevet med drawString() herefter.
Font getFont()
aflæser skrifttypen.
Dette afsnit findes i den trykte bog
1Dette
illustreres bedst med Microsoft Internet Explorer (IE), der har et
7-cifret versionsnummer. Derudover er det forfatterens erfaring, at
den samme udgave af IE kan opføre sig forskelligt på
Windows 95, 98 og NT (og de mange underversioner, 'service packs'),
og at opførslen afhænger af de øvrigt DLL-er
installeret. IE findes også i en helt inkompatibel udgave til
Mac.
Netscape er mindre knyttet til styresystemet, så
f.eks. en Netscape 4.7 er med større sandsynlighed en
Netscape 4.7, uanset om man kører Windows 95, NT, Linux, Mac
eller noget andet.